轮播页面
轮播页面是基础交互组��件的一种,仅支持在数据中配置页面的属性,包括ID、页面名称和链接,适用于在可视化应用中轮播展示多个网页。本文介绍轮播页面各配置项的含义。
配置
基础属性:包含组件的基础属性
| 参数 | 说明 |
|---|---|
| 图表宽度 | 组件的宽度 |
| 图表高度 | 组件的高度 |
| 横坐标 | 组件的横坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离 |
| 纵坐标 | 组件的纵坐标,单位为px。横坐标为组件左上角距离页面上边界的像素距离 |
| 旋转角度 | 以组件的中心为中心点,进行旋转,单位为度(°) |
| 透明度 | 取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1 |
基础设置
| 参数 | 说明 |
|---|---|
| 是否轮播 | 打开开关,多个轮播页面内容开启自动轮播。 |
| 时间间隔(s) | 页面自动轮播的间隔时间,仅在开启是否轮播后可配置。 |
数据
轮播页面组件的数据包括大屏轮播数据接口和当前大屏数据接口。
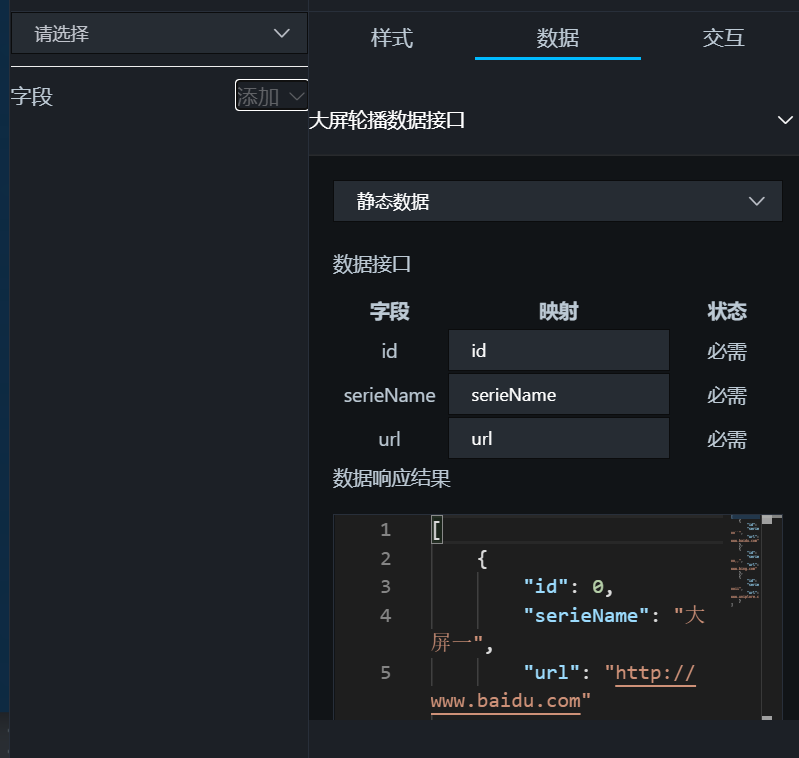
大屏轮播数据接口
上图中的示例数据如下。
[
{
"id": 0,
"serieName": "大屏一",
"url": "http://www.baidu.com"
},
{
"id": 1,
"serieName": "大屏二",
"url": "http://www.bing.com"
},
{
"id": 2,
"serieName": "大屏三",
"url": "http://www.uniplore.cn/"
}
]
表1. 字段说明
| 字段 | 说明 |
|---|---|
| id | 可视化应用中各轮播页面的ID。 |
| serieName | 可视化应用中各轮播页面的名称。 |
| url | 可视化应用中各轮播页面的链接。 |
当前大屏数据接口
id:可视化应用中各轮播页面的ID。
- 当使用静态数据时,此id仅可定义轮播页面初始化时显示的页面,需要与数据接口中的页面id对应。
- 当使用动态数据时,如数据库或API数据,可以通过交互组件(如时间轴、Tab列表等)动态获取此id值,实现改变交互组件中的某个元素,跳转到对应的轮播页面。其中动态数据返回的id值的格式要与此id保持一致,并与数据接口中的页面id对应。
建议您使用动态数据,请参见回调ID实现图表联动功能进行配置。
表 2. 配置项说明
交互
该组件没有交互事件。
蓝图编辑器交互配置
事件
| 事件 | 说明 |
|---|---|
| 当大屏轮播数据接口请求完成时 | 数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据请参见上文的数据示例。 |
| 当前大屏数据接口请求完成时 | 数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据请参见上文的数据示例。 |
动作
| 动作 | 说明 |
|---|---|
| 请求数据接口 | 重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如轮播页面配置了API数据源为[http://api.test/?id=:id](http://api.test/?id=:id),传到请求数据接口动作的数据为{ id: '1'},则最终请求接口为[http://api.test?id=1](http://api.test?id=1)。 |
| 请求当前大屏数据�接口 | 重新请求当前大屏的接口数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如轮播页面配置了API数据源为[http://api.test/?id=:id](http://api.test/?id=:id),传到请求当前大屏的数据接口动作的数据为{ id: '1'},则最终请求接口为[http://api.test?id=1](http://api.test?id=1)。 |
| 导入大屏轮播数据接口 | 按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据请参见上文的数据示例。 |
| 导入当前大屏数据接口 | 按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据请参见上文的数据示例。 |
| 获取当前页面信息 | 返回当前页面的id和url等参数值,具体数据请参见上文的数据示例。 |
| 更新组件配置 | 动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。 |
| 显示 | 显示组件,不需要参数。 |
| 隐藏 | 隐藏组件,不需要参数。 |
| 切换显隐状态 | 切换组件显示或者隐藏。 |
| 移动 | 将组件移动到指定位置。{// 移动方式。绝对定位:to,相对定位:by。默认值:to。"positionType": "to",// 指定位置。x坐标,y坐标。"attr": {"x": 0,"y": 0},// 动画方式。"animation": {"enable": false,// 动画延时。"animationDuration": 1000,// 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。"animationEasing": "linear"}} |