Tab列表
Tab列表是基础交互组件的一��种,支持自定义Tab的颜色、数量、类型以及标签样式等,可以通过交互配置,与其他组件配合使用,在可视化应用中展示所选择Tab的标签内容。本文介绍Tab列表各配置项的含义。
配置
基础属性:包含组件的基础属性
| 参数 | 说明 |
|---|---|
| 图表宽度 | 组件的宽度 |
| 图表高度 | 组件的高度 |
| 横坐标 | 组件的横坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离 |
| 纵坐标 | 组件的纵坐标,单位为px。横坐标为组件左上角距离页面上边界的像素距离 |
| 旋转角度 | 以组件的中心为中心点,进行旋转,单位为度(°) |
| 透明度 | 取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1 |
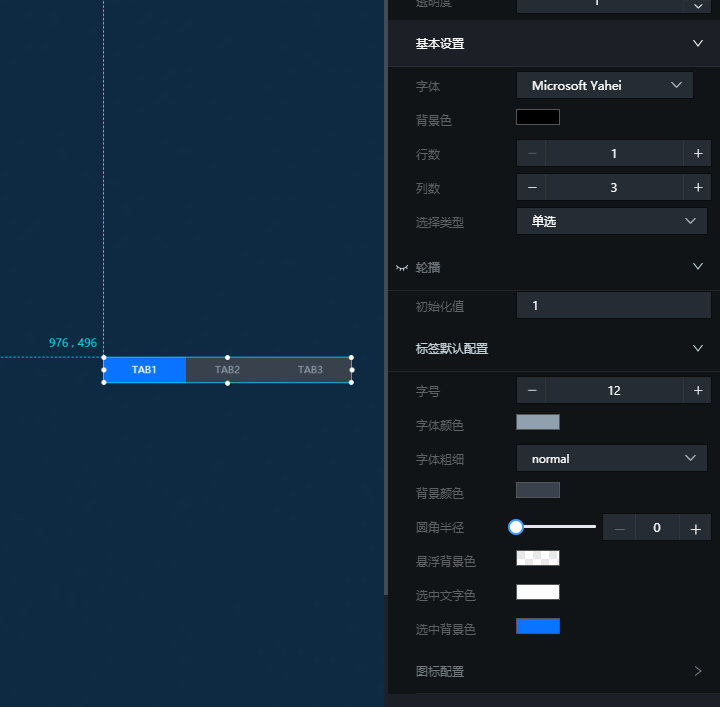
基本设置
- 字体:组件的字体。
- 背景色:组件的背景颜色。
- 行数:Tab列表的行数。
- 列数:Tab列表的列数。
- 选择类型:Tab列表的选择类型,可选:单选和多选。
- 轮播:Tab列表轮播间隔时间。单击左侧
 可以选择开启或关闭轮播效果。
可以选择开启或关闭轮播效果。 - 初始化值:请填入期望初始化选中的标签ID值,需要与数据中id字段的值匹配。当组件的选择类型为单选时,该选项只能包括一个值。当组件的选择类型为多选时,该选项可以包含多个值,多个值之间用英文逗号(,)隔开。图 1. 选择类型为单选
- 标签默认配置
| 参数 | 说明 |
|---|---|
| 字号 | 组件标签的字号大小。 |
| 字体颜色 | 组件标签的字体颜色。 |
| 字体粗细 | 组件标签的字体粗细。 |
| 背景颜色 | Tab选项卡的背景颜色。 |
| 圆角半径 | Tab选项卡的圆角半径,值越大,边角越圆。默认为0,即为长方形。 |
| 悬浮背景色 | Tab选项卡的悬浮背景色。只有在预览或者发布页面,才能看到配置效果。 |
| 选中文字色 | Tab选项卡被选中时文字的颜色。 |
| 选中背景色 | Tab选项卡被选中时的背景颜色。 |
| 图标配置 | Tab标签图标的宽度、高度和图标距离文字之间的间隔。 |
- 回调ID:组件之间数据联动的变量,需要配置为数据中的某一个字段。
信息
注意 此功能已更新到交互面板中, 配置面板的该功能将弃用,请尽快升级。新版本的交互功能支持配置多个字段。
数据
上图中的示例数据如下。
[
{
"id": 1,
"content": "TAB1"
},
{
"id": 2,
"content": "TAB2"
},
{
"id": 3,
"content": "TAB3"
}
]
表 1. 字段说明
| 字段 | 说明 |
|---|---|
| id | Tab选项卡的标签ID,初始化值配置项需要使用此变量的值,来定义初始化选中的Tab标签。 |
| content | Tab选项卡的标签名称。 |
表 2. 配置项说明
交互
选中启用,开启组件交互功能。当单击Tab标签时,会触发数据请求,抛出回调值,动态加载标签的内容。默认抛出数据中的id和content值,具体配置请参见回调ID实现图表联动功能。
蓝图编辑器交互配置
- 事件
| 事件 | 说明 |
|---|---|
| 当数据接口请求完成时 | 数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据请参见上文的数据系列。 |
| 当Tab点击时 | 当单击Tab时抛出的事件,同时抛出该Tab对应的数据项。 |
- 动作
动作 | 说明 |
|---|---|
| 请求数据接口 | 重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如Tab列表配置了API数据源为[http://api.test](http://api.test),传到请求Tab列表接口动作的数据为{ id: '1'},则最终请求接口为[http://api.test?id=1](http://api.test?id=1)。 |
| 导入数据接口 | 按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据请参见上文的数据系列。 |
| 选择项 | 表示选择某一个或者多个Tab选项,可为数组或单个对象。 |
| 开启轮播 | Tab列表开启轮播样式。 |
| 关闭轮播 | Tab列表关闭轮播样式。 |
| 切换选择全部 | 表示全选或取消全选。 |
| 更新组件配置 | 动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。 |
| 显示 | 显示组件,不需要参数。 |
| 隐藏 | 隐藏组件,不需要参数。 |
| 切换显隐状态 | 切换组件显示或者隐藏。 |
| 移动 | 将组件移动到指定位置。{// 移动方式。绝对定位:to,相对定位:by。默认值:to。"positionType": "to",// 指定位置。x坐标,y坐标。"attr": {"x": 0,"y": 0},// 动画方式。"animation": {"enable": false,// 动画延时。"animationDuration": 1000,// 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。"animationEasing": "linear"}} |