基本饼图
基本饼图是饼图的一种,支持通过极坐标来确定图表的大小,支持图表外部的标签展示,支持真实数值和百分比值的切换,支持自定义图形样式和多系列数据配置,能够清晰智能地展示各类别的占比情况。本文介绍基本饼图各配置项的含义。
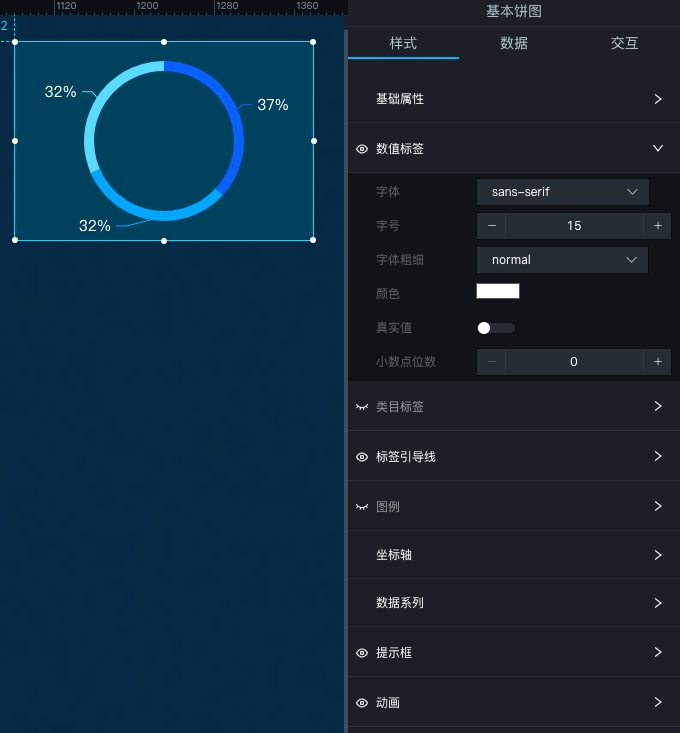
配置
- 基础属性:
- 图表尺寸:包括组件的宽度和高度,单位为px。
- 图表位置:包括组件的横坐标和纵坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。
- 旋转角度:以组件的中心为中心点,进行旋转,单位为度(°)。手动输入角度值,控制组件的旋转角度。
- 透明度:取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1。
- 数值标签
| 参数 | 说明 |
|---|---|
| 文本 | 数值标签文本的样式,包括文本字体样式、字号大小、字体颜色和文字粗细。 |
| 真实数值 | 开启后,显示数据的真实值;关闭后,显示数据所占的百分比值。  |
| 小数点位数 | 数值显示的小数点位数。只有在关闭真实数值的时候可以配置。 |
| 参数 | 说明 |
|---|---|
| 第一段线长度 | 标签指示线的第一段的长度 |
| 第二段线长度 | 标签指示线的第二段的长度 |
| 参数 | 说明 |
|---|---|
| 允许翻页 | 是否允许用户对图例进行翻页 |
| 文本 | 设置图例文本的样式,包括文本字体样式、字号大小、字体颜色和字体粗细,参见颜色选择器说明,修改文本颜色。 |
| 布局 | 各图例之间的位置关系。 |
-
左右间距:相邻图例之间左右两侧的距离,仅当有多个系列时该配置项才有效。
-
上下间距:图例与组件上下边界的距离。
-
水平对齐**:图例的水平对齐方式,可选值有:右对齐、左对齐和居中对齐**。
-
垂直对齐:图例的垂直对齐方式,可选值有:顶部对齐、底部对齐和居中对齐。 |
-
坐标轴:饼图的径向轴样式。
| 参数 | 说明 |
|---|---|
| 半径 | 半径包括内外半径。 内半径:圆环最内侧到轴中心的距离,取值为所占组件高度的比例,取值范围为0 |
| 网格线 | 极坐标轴的网格线样式,可单击  图标控制网格线的显隐。颜色:网格线的颜色。 图标控制网格线的显隐。颜色:网格线的颜色。 |
| 参数 | 说明 |
|---|---|
| 消失延迟时间 | 当不满足触发条件时,提示框就会消失,此配置项设置提示框消失前延迟的时间,单位为ms。 |
| 触发方式 | 触发动作:提示框被触发的动作,可选,包括悬浮和点击。 |
| 文本样式 | 提示框中文本的样式,包括文字字体样式、文字粗细、字号和颜色。 |
| 背景框样式 | 提示框的背景框样式。 背景色:提示框的背景颜色。 内边距:提示框的内部边距,单位为px。 边框粗细:提示框边框的粗细,单位为px。 边框颜色:提示框的边框颜色。 |
| 参数 | 说明 |
|---|---|
| 初始动画时长 | 组件第一次渲染动画的时长,单位为ms。 |
| 缓动效果 | 组件的动画效果。 |
| 更新动画时长 | 组件数据更新时动画持续的时间,单位为ms。 |
数据
上图中的示例JSON代码如下。
[
{
"name": "设备",
"value": 14
},
{
"name": "建材",
"value": 12
},
{
"name": "食品",
"value": 12
}
]
表 1. 字段说明
| 字段 | 说明 |
|---|---|
| name | 各扇形的类目。 |
| value | 各扇形的值,决定各扇形占整个饼图的百分比。 |
表 1. 配置项说明
交互
选中启用,开启组件交互功能。当单击基本饼图的扇形时,会触发数据请求,抛出回调值,动态加载不同扇形的数据。默认抛出数据中的 name 和 value 值,具体配置请参见回调ID实现图表联动功能。
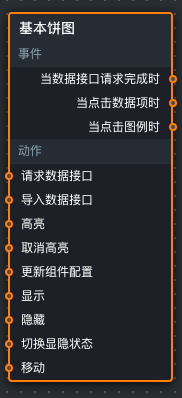
蓝图编辑器交互配置
- 事件
| 事件 | 说明 |
|---|---|
| 当数据接口请求完成时 | 数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据请参见上文的数据示例。 |
| 当点击数据项时 | 当单击基本饼图的圆点时抛出的事件,同时抛出该圆点对应的数据项。 |
| 当点击图例时 | 当单击基本饼图的图例时,会触发数据请求,抛出回调值,动态加载不同的数据。默认抛出数据中的s值,具体配置请参见回调ID实现图表联动功能。 |
- 动作
动作 | 说明 |
|---|---|
| 请求数据接口 | 重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如基本饼图配置了API数据源为[http://api.test](http://api.test),传到请求基本饼图接口动作的数据为{ id: '1'},则最终请求接口为[http://api.test?id=1](http://api.test?id=1)。 |
| 导入数据接口 | 按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据请参见上文的数据示例。 |
| 高亮 | 高亮数据项对应的元素。参数示例如下:。{data: {x: '上海' //可列举多个高亮条件,类似filter。},options: {style: {fill: 'red'},selectMode: 'single',cancelHighlightFirst: true}} |
| 取消高亮 | 取消数据项对应元素的高亮。参数示例如下。{data: {x: '上海'},options: {mode: 'single' // 当为single时,多个数据项命中时,只取消一个高亮;当为multiple时,多个数据项命中时,取消所有高亮。}} |
| 更新组件配置 | 动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。 |
| 显示 | 显示组件,不需要参数。 |
| 隐藏 | 隐藏组件,不需要参数。 |
| 切换显隐状态 | 切换组件显示或者隐藏。 |
| 移动 | 将组件移动到指定位置。{// 移动方式。绝对定位:to,相对定位:by。默认值:to。"positionType": "to",// 指定位置。x坐标,y坐标。"attr": {"x": 0,"y": 0},// 动画方式。"animation": {"enable": false,// 动画延时。"animationDuration": 1000,// 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。"animationEasing": "linear"}} |