弧形柱图
弧形柱图是柱状图的一种,相比基本柱图,弧形柱图可以在有限的可视化应用空间内更加直观地展示多种数据的差异。本文介绍弧形柱图各配置项的含义。
配置
基础属性:包含组件的基础属性
| 参数 | 说明 |
|---|---|
| 图表宽度 | 组件的宽度 |
| 图表高度 | 组件的高度 |
| 横坐标 | 组件的横坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离 |
| 纵坐标 | 组件的纵坐标,单位为px。横坐标为组件左上角距离页面上边界的像素距离 |
| 旋转角度 | 以组件的中心为中心点,进行旋转,单位为度(°) |
| 透明度 | 取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1 |
文本样式:柱图中文本的样式。
| 参数 | 说明 |
|---|---|
| 字体 | 文本字体系列,默认为微软雅黑。 |
| 字号 | 文本的字体大小。 |
| 字体颜色 | 文本的颜色 |
| 字体粗细 | 文本字体的粗细。 |
图形属性:柱图中弧形柱子的样式。
| 参数 | 说明 |
|---|---|
| 内半径 | 圆心到弧形柱子内弧的距离,取值范围为0~1。 |
| 外半径 | 圆心到弧形柱子外弧的距离,取值范围为0~1。 |
| 柱间距离 | 弧形柱子之间的距离,取值范围为0~1。 |
| 最大弧度 | 弧形柱子的最大弧度,范围为0~360,当值为360(即100%)时柱子的弧度最大,为圆形。 |
| 图文间距 | 文本与弧形柱子起始点的横向间距,单位为px。 |
扇形配置:柱图中弧形柱子的颜色样式。
| 参数 | 说明 |
|---|---|
| 起点色值 | 弧形柱子起点的颜色。 |
| 末端色值 | 弧形柱子终点的颜色。 |
动画:柱图中各弧形柱子的动画效果,可单击  图标控制是否使用此动画效果。
图标控制是否使用此动画效果。
| 参数 | 说明 |
|---|---|
| 初始动画时长 | 组件第一次渲染时动画的时长,单位为ms。 |
| 缓动效果 | 动画的缓动效果,可选,系统提供多种常见的动画缓动效果供您选择。 |
| 更新动画时长 | 组件数据更新时的动画时长,单位为ms。 |
数据
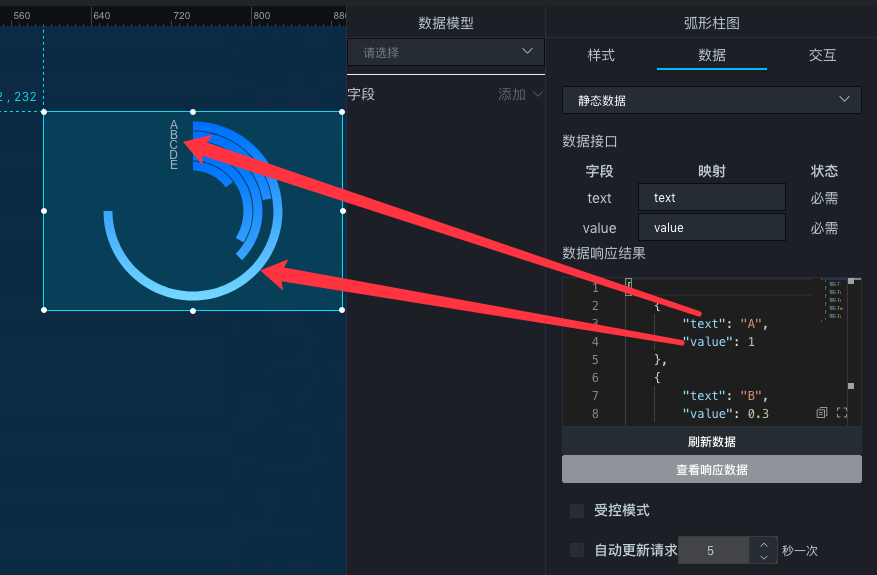
上图中的示例JSON代码如下。
[
{
"text": "A",
"value": 1
},
{
"text": "B",
"value": 0.3
},
{
"text": "C",
"value": 0.5
},
{
"text": "D",
"value": 0.452
},
{
"text": "E",
"value": 0.2
}
]
表 1. 字段说明
| 参数 | 说明 |
|---|---|
| text | 对应每个柱状图起点的文本字段内容。 |
| value | 对应每个柱状图百分比字段数值,必须是小数,最大值为1。您可以通过配置面板的图形属性 > 最大弧度配置项,修改最大的value值对应的柱子的弧度。 |
表 2. 配置项说明
交互
此组件没有交互事件。
蓝图编辑器交互配置
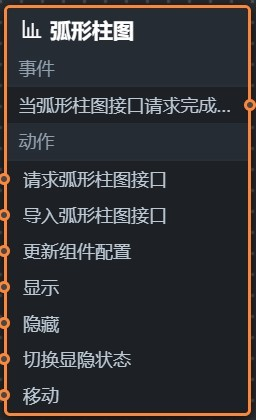
- 事件
| 事件 | 说明 |
|---|---|
| 当数据接口请求完成时 | 数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据请参见上文的数据系列。 |
- 动作
动作 | 说明 |
|---|---|
| 请求数据接口 | 重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如弧形柱图配置了API数据源为[http://api.test](http://api.test),传到请求弧形柱图接口动作的数据为{ id: '1'},则最终请求接口为[http://api.test?id=1](http://api.test?id=1)。 |
| 导入数据接口 | 按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据请参见上文的数据系列。 |
| 更新组件配置 | 动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。 |
| 显示 | 显示组件,不需要参数。 |
| 隐藏 | 隐藏组件,不需要参数。 |
| 切换显隐状态 | 切换组件显示或者隐藏。 |
| 移动 | 将组件移动到指定位置。{// 移动方式。绝对定位:to,相对定位:by。默认值:to。"positionType": "to",// 指定位置。x坐标,y坐标。"attr": {"x": 0,"y": 0},// 动画方式。"animation": {"enable": false,// 动画延时。"animationDuration": 1000,// 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。"animationEasing": "linear"}} |