基本柱状图
基本柱状图是柱状图的一种,相比弧形柱图,基本柱状图组件支持自定义y轴区间和多个系列的数据配置,能够更加智能地展示多维的数据差异,但在可视化应用中占的空间较大。本文介绍基本柱状图各配置项的含义。
配置
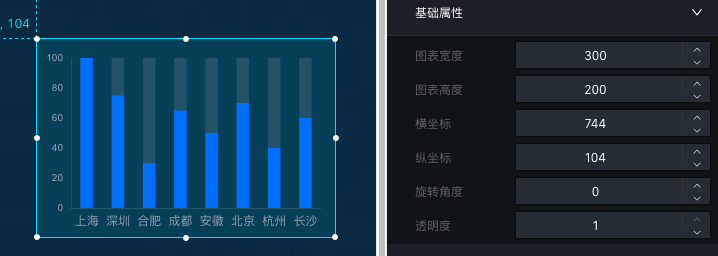
基础属性:包含组件的基础属性
| 参数 | 说明 |
|---|---|
| 图表宽度 | 组件的宽度 |
| 图表高度 | 组件的高度 |
| 横坐标 | 组件的横坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离 |
| 纵坐标 | 组件的纵坐标,单位为px。横坐标为组件左上角距离页面上边界的像素距离 |
| 旋转角度 | 以组件的中心为中心点,进行旋转,单位为度(°) |
| 透明度 | 取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1 |
全局样式
| 参数 | 说明 |
|---|---|
| 字体 | 组件的字体 |
| 背景颜色 | 柱子的背景颜色。 |
| 柱子内边距 | 柱图区域内柱子之间的距离,取值范围为0~1。 |
| 边距 | 柱图区域与组件上下左右四个边界之间的距离,单位默认px。 |
x轴:柱图的x轴样式,可单击  图标控制x轴的显隐。
图标控制x轴的显隐。
- 文本样式
| 参数 | 说明 |
|---|---|
| 颜色 | x轴文本的颜色。 |
| 字号 | x轴文本的字体大小,取值范围为10~100。 |
| 字体粗细 | x轴文本字体的粗细。 |
- 指标点长度:x轴指标点的长度,取值范围为0~40。
- 文字距辅线距离:x轴文本和辅助线的距离,取值范围为-40~40。
- 辅助线:开启后可显示x轴辅助线。
y轴:柱图的y轴样式,可单击  图标控制y轴的显隐。
图标控制y轴的显隐。
- 文本样式
| 参数 | 说明 |
|---|---|
| 颜色 | y轴文本的颜色。 |
| 字号 | y轴文本的字体大小,取值范围为10~100。 |
| 字体粗细 | y轴文本字体的粗细。 |
-
单位:y轴数值的单位。
-
最小值:y轴的最小值,支持自定义输入,也支持系统选择:
- 0
- 数据最小值:取数据中的最小值。
- 自动取整:系统根据数据中的最大值、最小值和指标点的个数自动计算。
-
最大值:y轴的最大值,支持自定义输入,也支持系统选择:
- 数据最大值:取数据中的最大值。
- 自动取整:系统根据数据中的最大值、最小值和指标点的个数自动计算。
-
指标点长度:y坐标轴指标点的个数。
-
文字距辅线距离:y轴文本和辅助线的距离,取值范围为-40~40。
-
辅助线:打开开关,可显示y轴辅助线。
数据系列
- 拖动排序:拖动可改变系列颜色的顺序。
- 系列颜色:该系列下柱子的颜色。
信息
注:需要与数据中的s字段配合使用,s字段定义柱子的类型,与数据系列对应。
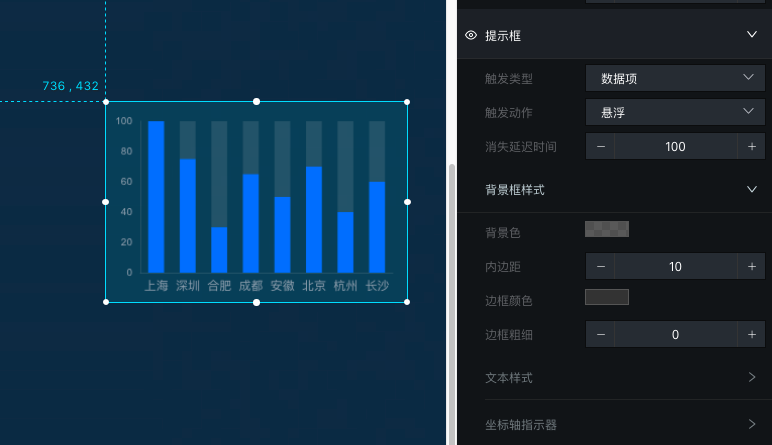
提示框:在预览或发布页面,鼠标悬浮或单击柱图时出现的提示框的样式。
| 参数 | 说明 |
|---|---|
| 触发类型 | 提示框被触发的目标类型,可选,包括数据项和坐标轴。 |
| 触发动作 | 提示框被触发的动作,可选,包括悬浮和点击。 |
| 消失延迟时间 | 当不满足触发条件时,提示框就会消失,此配置项设置提示框消失前延迟的时间,单位为ms。 |
- 背景框样式:提示框的背景框样式。
| 参数 | 说明 |
|---|---|
| 背景色 | 提示框的背景颜色 |
| 内边距 | 提示框的内部边距,单位为px。 |
| 边框颜色 | 提示框的边框颜色。 |
| 边框粗细 | 提示框边框的粗细,单位为px。 |
- 文本样式:提示框中文本的样式。
| 参数 | 说明 |
|---|---|
| 颜色 | 提示框文本的颜色。 |
| 字体 | 提示框文本的字体系列。 |
| 字号 | 提示框文本的大小。 |
| 字体粗细 | 提示框文本的字体粗细。 |
- 坐标轴指示器:当提示框的触发类型为坐标轴,且执�行触发动作时,展示的坐标轴指示器的样式。
| 参数 | 说明 |
|---|---|
| 类型 | 坐标轴指示器的类型,目前只支持直线指示器。 |
| 指示线样式 | 指示线颜色、宽度和类型(类型可选,包括实线、虚线和点线)。 |
动画:柱状图的动画效果样式,单击  图标可开启或关闭动画效果。
图标可开启或关闭动画效果。
| 参数 | 说明 |
|---|---|
| 初始动画时长 | 组件第一次渲染时动画的时长,单位为ms。 |
| 缓动效果 | 动画的缓动效果,可选,系统提供多种常见的动画缓动效果供您选择。 |
| 更新动画时长 | 组件数据更新时的动画时长,单位为ms。 |
数据
上图中的示例JSON代码如下。
[
{
"x": "上海",
"y": 100
},
{
"x": "深圳",
"y": 75
},
{
"x": "合肥",
"y": 30
},
{
"x": "成都",
"y": 65
},
{
"x": "安徽",
"y": 50
},
{
"x": "北京",
"y": 70
},
{
"x": "杭州",
"y": 40
},
{
"x": "长沙",
"y": 60
}
]
- x: 柱图中每个柱子的类目,即x轴的值。
- y:柱图中每个柱子的值,即y轴的值。
- s:(可选) 数据系列值。
表 1. 配置项说明
交互
选中启用,开启组件交互功能。当单击基本柱图的柱子时,会触发数据请求,抛出回调值,动态加载不同柱子的数据。默认抛出数据中的x、y和s值,具体配置请参见回调ID实现图表联动功能。
蓝图编辑器交互配置
- 在画布编辑器页面,右键单击组件,选择导出到蓝图编辑器。
- 单击页面左上角的
 图标。
图标。 - 在蓝图编辑器配置页面,单击导入节点栏内的基本柱状图组件,��在画布中可以看到如下图所示的基本柱状图的蓝图编辑器配置参数。

- 事件
| 事件 | 说明 |
|---|---|
| 当数据接口请求完成时 | 数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据请参见上文的数据系列。 |
| 当点击数据项时 | 当单击基本柱状图的圆点时抛出的事件,同时抛出该圆点对应的数据项。 |
- 动作
动作 | 说明 |
|---|---|
| 请求数据接口 | 重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如基本柱状图配置了API数据源为[http://api.test](http://api.test),传到请求基本柱状图接口动作的数据为{ id: '1'},则最终请求接口为[http://api.test?id=1](http://api.test?id=1)。 |
| 导入数据接口 | 按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据请参见上文的数据系列。 |
| 高亮 | 高亮数据项对应的元素。参数示例如下:。{data: {x: '上海' //可列举多个高亮条件,类似filter。},options: {style: {fill: 'red'},selectMode: 'single',cancelHighlightFirst: true}} |
| 取消高亮 | 取消数据项对应元素的高亮。参数示例如下。{data: {x: '上海'},options: {mode: 'single' // 当为single时,多个数据项命中时,只取消一个高亮;当为multiple时,多个数据项命中时,取消所有高亮。}} |
| 更新组件配置 | 动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。 |
| 显示 | 显示组件,不需要参数。 |
| 隐藏 | 隐藏组件,不需要参数。 |
| 切换显隐状态 | 切换组件显示或者隐藏。 |
| 移动 | 将组件移动到指定位置。{// 移动方式。绝对定位:to,相对定位:by。默认值:to。"positionType": "to",// 指定位置。x坐标,y坐标。"attr": {"x": 0,"y": 0},// 动画方式。"animation": {"enable": false,// 动画延时。"animationDuration": 1000,// 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。"animationEasing": "linear"}} |