数据处理
本文档介绍在蓝图编辑器中,配置数据处理类节点的方法。数据处理类节点包括并行数据处理节点、串行数据处理节点、序列执行节点和WebSocket节点。
并行数据处理节点
并行数据处理节点,是使用并行方式来处理多个事件,各事件之间互不影响。
使用场景:并行数据处理节点在数据分发场景中使用较多。例如一个组件接口返回的数据为 {name: '蓝图编辑器', version: 'v1.0' },分发到2个通用标题组件中,一个取的是** name 字段,另一个取的是 version 字段。可以使用该节点新增两个处理方法,一个为 return [{value: data.name}],另一个为return [{value: data.version}] 。
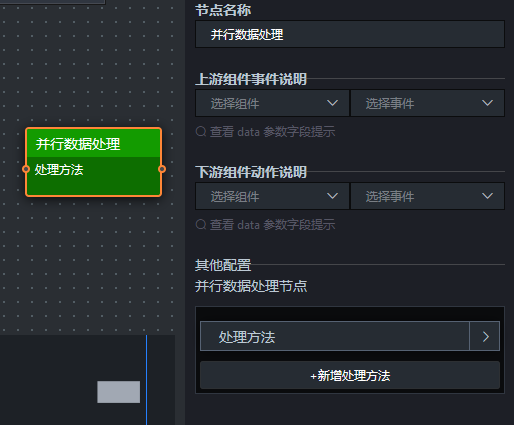
添加并行数据处理节点至画布中,可查看并行数据处理**节点支持的事件或动作,以及配置参数。
说明 添加方式请参见使用逻辑节点。

事件或动作参数说明
| 事件或动作 | 说明 |
|---|---|
| 处理方法 | 并行的数据处理方法。可在配置面板中添加多个处理方法,添加后, |
| 并行数据处理 | |
| 节点中显示您添加的处理方法;不同处理方法可连接不同的上游节点,实现数据并行处理。 |
配置项说明
| 参数 | 说明 |
|---|---|
| 处理方法 | 编写 JavaScript 函数体,返回结果可为任意类型。 |
输出结果:每个处理方法对相应上游节点的输出结果进行计算后,得到的输出结果。
串行数据处理节点
串行数据处理节点,是使用串行方式来处理一个事件。 使用场景:例如,小数 0.835 要转换成整数百分比 83%,可经过:单位转换(83.5) -> 取整(83)-> 添加字符串后缀(83%),一系列串行操作完成。 添加串行数据处理节点至画布中,可查看串行数据处理节点支持的事件或动作,以及配置参数。
说明 添加方式请参见使用逻辑节点。

事件或动作参数说明
| 事件或动作 | 说明 |
|---|---|
| 处理方法 | 串行的数据处理方法。可在配置面板中添加多个处理方法,添加后, |
| 串行数据处理 | |
| 节点中显示您添加的处理方法;各方法共同实现数据处理。 |
配置项说明
| 参数 | 说明 |
|---|---|
| 处理方法 | 编写 JavaScript 函数体,返回结果可为任意类型。 |
输出结果:上游节点的输出结果经过所有处理方法计算后,得到的输出结果。
序列执行节点
当您对下游节点的动作执行有顺序要求时,可使用序列执行节点,保证动作从上到下依次执行。 使用场景:例如,当您需要切换不同场景的数据面板时,每个场景有很多数据面板,先把场景A相关的数据面板切出,再把场景B相关的数据面板切进。可使用序列执行节点,对不同场景的数据面板进行分组,再按照先A后B的顺序执行。 添加序列执行节点至画布中,可查看序列执行节点支持的事件或动作,以及配置参数。
说明 添加方式请参见使用逻辑节点。

事件或动作参数说明
| 事件或动作 | 说明 |
|---|---|
| 执行 | 输入上游节点的输出结果,用于该节点的结果计算。 |
| 数据处理 | 序列执行节点的数据处理方法。可在配置面板中添加多个处理方法,添加后, |
| 序列执行 | |
| 节点中显示您添加的处理方法;各方法按照顺序进行数据处理。 |
配置项说明
| 参数 | 说明 |
|---|---|
| 处理方法 | 编写 JavaScript 函数体,返回结果支持任意类型。可叠加,每个处理方法独立计算,输入均为上一个节点的输出结果,输出为每个处理方法自己的计算结果,相互不影响。 |
输出结果:每个处理方法按照顺序,对上游节点的输出结果进行计算后,得到的输出结果。
HTTP 请求节点
HTTP 请求节点为前后端通信节点。每个消息由请求方法,请求路径和数据组成,请求方法和请求路径在处理方法中自定义,数据可以基于上一个节点的输出结果进行定义。 使用场景:HTTP 请求 节点用于前后端之间的命令和数据传输。例如大屏与服务端的数据传输等。 添加HTTP 请求 节点至画布中,可查看** HTTP 请求**节点的配置参数。
说明 添加方式请参见使用逻辑节点。

事件或动作参数说明
| 事件或动作 | 说明 |
|---|---|
| 执行 | 输入上游节点的输出结果,用于该节点的结果计算。 |
| 执行成功 | HTTP 请求执行成功后执行的方法 |
| 执行失败 | HTTP 请求执行失败后执行的方法 |
配置项说明
| 参数 | 说明 |
|---|---|
| 处理方法 | 编写 JavaScript 函数体,返回结果支持任意类型。 |
| 样例代码: | |
return { method:'post', url:'http://localhost/getData',data:{}} |
参数说明: method:是创建请求时使用的方法 url:是用于请求的服务器 URL data:是作为请求主体被发送的数据,只适用于这些请求方法:PUT、POST、PATCH |
输出结果:
- 执行成功,返回服务器实际请求返回的数据,不包含响应。
- 执行失败,则会将整个错误的请求抛出来(参看axios)。
SQL 请求节点
SQL 请求节点为蓝图和数据库交互节点。 使用场景:SQL 请求 节点用于蓝图和数据库之间的命令和数据传输。 添加SQL 请求 节点至画布中,可查看** SQL 请求**节点的配置参数。
说明 添加方式请参见使用逻辑节点。

事件或动作参数说明
| 事件或动作 | 说明 |
|---|---|
| 执行 | 输入上游节点的输出结果,用于该节点的结果计算。 |
| 执行成功 | HTTP 请求执行成功后执行的方法 |
| 执行失败 | HTTP 请求执行失败后执行的方法 |
配置项说明
| 参数 | 说明 |
|---|---|
| 数据源 | 在Uniplore iDIS系统中配置的数据源 |
| SQL类型 | SQL语句的类型,是插入、更新或者查询语句 |
| 处理方法 | 编写 JavaScript 函数体,返回值为SQL字符串,或者SQL字符串数组。   |
输出结果:
- 当SQL执行成功后
- 如果是查询类型
- 如果处理方法返回一个字符串,则结果返回一个数组;
- 如果处理方法返回一个字符串数组,则返回结果一个二维数组,分别对应每一条SQL。
- 如果是插入或更新类型
- 如果处理方法返回一个字符串,则执行结果返回一个更新条目的数字。
- 如果处理返回一个字符串数组,则执行结果返回一个更新条目的数字数组,分别对应每一条SQL。
- 如果是查询类型
- 当SQL执行失败,则会将整个错误的请求抛出来(参看axios):
- 如果是服务器执行抛出来的错误,也就是请求状态码仍然为200。其中具体错误信息,在data.data中,data.data.message可查看具体错误信息。
- 如果是用户浏览器客户端的错误或者网络导致的请求错误,则可以通过data.message查看具体错误信息。
WebSocket节点
WebSocket 节点为屏间通信节点。每个消息由消息名称和数据组成,消息名称在配置项中自定义,数据为上一个节点的输出结果。 使用场景:WebSocket 节点用于多端之间的命令和数据传输。例如大屏与移动端、大屏与触摸屏端的数据传输等。 添加 WebSocket 节点至画布中,可查看** WebSocket** 节点的配置参数。
说明 添加方式请参见使用逻辑节点。

配置项说明
| 参数 | 说明 |
|---|---|
| socket 服务地址 | socket 后端服务的地址。 |
| 屏幕ID | 该WebSocket节点所在屏幕的ID号。 |
| 屏幕名称 | 该 WebSocket节点所在屏幕的名称。 |
| 分组 | WebSocket节点消息只在同socket服务下的同分组中进行广播。一般同一项目约定一个分组名称。 |
| 接收消息 | 该WebSocket节点接收来自其他端的消息名称,可添加多个。 单击右侧下拉箭头,再单击**+**,可添加接收消息,消息格式任意。 |
| 发送消息 | 该 WebSocket 节点发送到其他端的消息名称,可添加多个。 单击右侧下拉箭头,再单击+,可添加发送消息,消息格式任意。 |
输出结果:无。
自建 WebSocket 节点服务说明
如果您已经创建了 WebSocket 节点服务,那么您无需编写任何前端代码,即可将服务接入 Uniplore 提供的WebSocket 节点中。前提是您的 Webocket 服务符合以下格式。

- 注册消息
WebSocket 节点发送消息格式如下。
{
event: "register",
data: {
sid: 407194, //屏幕的ID
name: "数据源受控模式测试", //屏幕的名称
group: "默认分组" //默认分组
},
callback: "callback_15832235175585251131307383912" //当前注册时间戳,自动生成
}
WebSocket 节点服务获取注册消息之后,需返回如下消息才能成功注册。
{
event: "callback_15832235175585251131307383912", //返回与之前同样的注册时间戳
data: {
isError: false, //置为false
data: "ok"
}
}
- 发送消息
WebSocket 节点发送消息格式如下。
{
event: 'broadcast',
data: {
event: "发送出去的消息1", //发送消息名称
data: {} //data为任意格式
}
}
- 接收消息
WebSocket 节点接收消息格式如下。
{
event: "broadcast_接收到的消息1", //broadcast_${接收消息名称}
data: {} //data为任意格式
}
Iframe通信节点
Iframe通信节点是用于第三方系统内嵌大屏时,大屏和第三方系统间进行消息传递的蓝图节点,类似于Websocket节点。不同的是,第三方系统需通过uniplore-idis-js-api来配合使用,uniplore-idis-js-api的使用请查阅文档。 使用场景:Iframe通信节点用于大屏和第三方系统间进行消息传递。 添加Iframe通信节点至画布中,可查看Iframe通信节点的配置参数。
说明 添加方式请参见使用逻辑节点。

配置项说明
| 参数 | 说明 |
|---|---|
| ** 接收消息 ** | 该Iframe通信节点接收来自第三方系统的消息名称,可添加多个。单击右侧下拉箭头,再单击+,可添加接收消息,消息格式任意。 |
| ** 发送消息 ** | 该Iframe通信节点发送到第三方系统的消息名称,可添加多个。单击右侧下拉箭头,再单击+,可添加发送消息,消息格式任意。 |
输出结果:无。