配置学区地图Tab列表交互
本文档为您介绍通过单击Tab列表选项,切换展示小学和初中的统计信息(包括学校数量、区位占比等)和地理位置信息的方法。
背景信息
本文档包括以下两个场景的配置。
Tab列表切换小学和初中的统计信息
需要实现的交互:当单击Tab列表的选项时,大屏中切换小学和初中2类学校的统计信息。 可实现方案:
- Tab列表控制成组组件的显隐样式,详情请参见 如何使用Tab列表控制组件显隐。
- 控制成组组件的位置显示,本文以此为例,具体操作步骤如下。
- 在蓝图编辑器页面,将左侧地图&固定内容中的Tab列表、小学组和初中组节点拖至画布中。
- 按照以下说明进行连线。将Tab列表的当Tab点击时事件分别与小学组和初中组的显示在指定位置和隐藏动作连线。
- 在连线中添加两个串行数据节点,分别命名为小学位置判断和初中位置判断。具体操作方法请参见 逻辑节点配置。节点添加完成的效果如下图所示。
- 配置串行数据节点。
- 单击串行数据节点,在配置面板编辑处理方法。小学位置判断和初中位置判断的示例代码分别如下所示。
小学位置判断示例代码:
if (data.id == 1) {
return {
"x": -16,
"y": 160
};
} else {
return {
"x": -16,
"y": 1080
};
}
初中位置判断示例代码:
if (data.id == 2) {
return {
"x": -16,
"y": 160
};
} else {
return {
"x": -16,
"y": 1080
};
}
Tab列表切换小学和初中的地理位置信息
需要实现的交互:当单击Tab列表的选项时,大屏中的基础平面地图组件切换小学和初中2个区域热力层样式,并显示对�应的散点。 实现方案:使用Tab列表和触发器控制地图子组件的显隐样式,具体操作步骤如下。您也可以通过配置逻辑节点实现,详情请参见 如何使用Tab列表控制组件显隐。
- 在蓝图编辑器中,将左侧地图&固定内容 > 基础平面地图中的公办小学、公办初中、公办小学点、公办初中点、民办小学和民办初中六个节点拖至画布中。
信息
说明 Tab列表节点在上一步中已经添加至画布中,不需要重复添加,可在下文的步骤中继续使用。
- 从逻辑节点栏内拖动添加两个分支判断节点到画布中,分别命名为小学****?和初中?。
详细操作方法请参见 逻辑节点配置。
- 按照以下说明完成分支判断节点和节点之间的连线。
- 将小学?节点与公办小学点、公办小学和民办小学的显示动作连线;与公办初中点、公办初中和民办初中的隐藏动作连线。
- 将初中?节点与公办小学点、公办小学和民办小学的隐藏动作连线;与公办初中点、公办初中和民办初中点的显示动作连线。
连线完成后的样式如下图所示(截图中只包含了部分节点与连线)。
- 配置分支判断节点。
- 单击分支判断节点,在右侧配置面板中处理方法的脚本编辑区域中输入代码,两个分支判断节点处理方法的示例代码如下
**小学?**的处理方法代码示例:
return data.id == 1;
**初中?**的处理方法代码示例:
return data.id == 2;
由于Tab列表控制地图子组件显隐的同时要考虑到和单选框选项内的数据保持一致,因此需要继续执行以下步骤进行配置。
- 在小学?分支判断节点与公办小学点和民办小学的连线中分别添加两个分支判断节点,并分别命名为全选||公办和**全选||**民办。
- 在初中****?分支判断节点与公办初中点和民办初中的连线中分别添加两个分支判断节点,并分别命名为全选||公办和**全选||**民办。
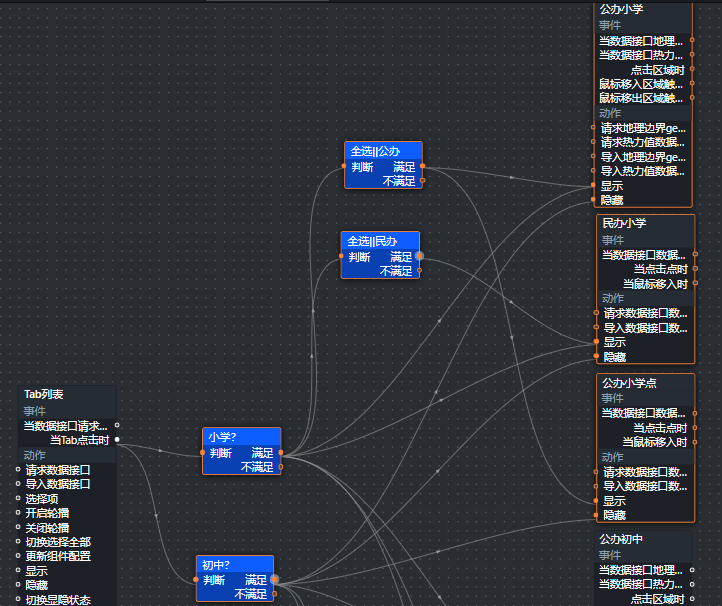
分支判断节点添加完成后,最终效果实现双重判断标准,部分截图如下所示。
- 配置上述中第二重判断的四个分支判断节点。
- 单击分支判断节点,在右侧配置面板中处理方法的脚本编辑区域中输入代码,两个分支判断节点处理方法的示例代码如下
全选||公办节点示例代码
return getCallbackValue('schoolType') && (getCallbackValue('schoolType') == "全选" || getCallbackValue('schoolType') == "公办");;
全选||民办节点示例代码
return getCallbackValue('schoolType') && (getCallbackValue('schoolType') == "全选" || getCallbackValue('schoolType') == "民办");;