全屏切换
全屏切换是基础交互组件的一种,支持切换图标和背景样式配置,支持自定义背景的显隐,能够灵活地在全屏展示和小屏展示中进行切换。本文介绍全屏切换各配置项的含义。
配置
基础属性:包含组件的基础属性
| 参数 | 说明 |
|---|---|
| 图表宽度 | 组件的宽度 |
| 图表高度 | 组件的高度 |
| 横坐标 | 组件的横坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离 |
| 纵坐标 | 组件的纵坐标,单位为px。横坐标为组件左上角距离页面上边界的像素距离 |
| 旋转角度 | 以组件的中心为中心点,进行旋转,单位为度(°) |
| 透明度 | 取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1 |
基本设置
| 参数 | 说明 |
|---|---|
| 全屏显示 | 配置全屏显示的图标。鼠标移至图标上面,单击删除当前图标,再次单击上传本地图标。如果您需要使用远程服务器上的图标,可输入图片地址进行配置。 |
| 退出全屏 | 配置退出全屏的图标。鼠标移至图标上面,单击删除当前图标,再次单击上传本地图标。如果您需要使用远程服务器上的图标,可输入图片地址进行配置。 |
| 背景颜色 | 图片底部的填充色 |
| 圆角 | 配置组件的背景形状。默认为50%显示为圆形。如果为0%,则显示为正方形。 |
| 始终显示图片 | 打开开关,可视化应用中始终显示图片;关闭开关,只有在鼠标移至组件上时,才显示图片。 |
**
信息
说明 1、 如果组件不是正方形,那么圆角为50%时背景显示为椭圆形。
2、只有在预览或发布页面下,才能看到您配置的样式,本文配置的组件样式如下。
数据
此组件不需要进行数据配置。
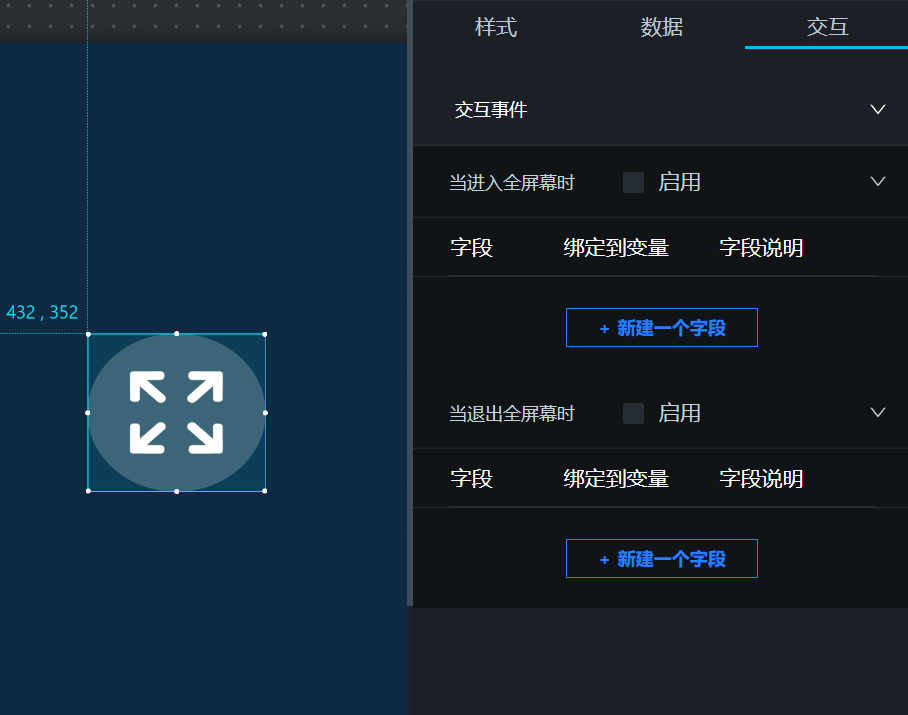
交互
选中启用,开启组件交互功能。当进入或退出全屏幕时,会触发数据请求,抛出您自定义的变量值。
蓝图编辑器交互配置
- 事件
| 事件 | 说明 |
|---|---|
| 当进入全屏幕时 | 当进入全屏幕时抛出的事件,不需要参数。 |
| 当退出全屏幕时 | 当退出全屏幕时抛出的事件,不需要参数。 |
- 动作
动作 | 说明 |
|---|---|
| 请求数据接口 | 重新请求��服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如全屏切换配置了API数据源为[http://api.test](http://api.test),传到请求全屏切换接口动作的数据为{ id: '1'},则最终请求接口为[http://api.test?id=1](http://api.test?id=1)。 |
| 导入数据接口 | 按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据请参见上文的数据系列。 |
| 更新组件配置 | 动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。 |
| 显示 | 显示组件,不需要参数。 |
| 隐藏 | 隐藏组件,不需要参数。 |
| 切换显隐状态 | 切换组件显示或者隐藏。 |
| 移动 | 将组件移动到指定位置。{// 移动方式。绝对定位:to,相对定位:by。默认值:to。"positionType": "to",// 指定位置。x坐标,y坐标。"attr": {"x": 0,"y": 0},// 动画方式。"animation": {"enable": false,// 动画延时。"animationDuration": 1000,// 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。"animationEasing": "linear"}} |