地理搜索框
地理搜索框是基础交互组件的一种,支持自定义搜索框和结果框大小、位置、颜色和文本样式等,一般情况下需要与地图组件配合使用完成地区的搜索任务,并显示在可视化应用上。本文介绍地理搜索框各配置项的含义。
配置
基础属性:包含组件的基础属性
| 参数 | 说明 |
|---|---|
| 图表宽度 | 组件的宽度 |
| 图表高度 | 组件的高度 |
| 横坐标 | 组件的横坐标,单位为px。横坐标为组件左上角距离页面左边界的像素距离 |
| 纵坐标 | 组件的纵坐标,单位为px。横坐标为组件左上角距离页面上边界的像素距离 |
| 旋转角度 | 以组件的中心为中心点,进行旋转,单位为度(°) |
| 透明度 | 取值范围为0~1。为0时,图表隐藏;为1时,图表全部显示。默认为1 |
搜索框样式
| 参数 | 说明 |
|---|---|
| 提示文字 | 输入栏中显示的提示性说明。 |
| 宽度 | 搜索框的宽度。 |
| 高度 | 搜索框的高度。 |
| 横向偏移量 | 搜索框与组件边左边界的距离。 |
| 纵向偏移量 | 搜索框与组件边上边界的距离。 |
| 字号 | 搜索框中字体的大小。 |
| 字体粗细 | 搜索框中字体的粗细。 |
| 颜色 | 搜索框中字体的颜色。 |
| 背景色 | 搜索框的背景颜色。 |
| 边框 | 搜索框边框的样式。边框宽度:搜索框边框的宽度。边框颜色:搜索框边框的颜色。边框类型:搜索框边框的类型,包括实线、虚线和点线。 |
结果框样式
| 参数 | 说明 |
|---|---|
| 最大宽度 | 结果框的最大宽度。 |
| 最大高度 | 结果框的最大高度。 |
| 顶部间距 | 结果框和搜索框的距离。 |
| 字体颜色 | 结果框中字体的颜色。 |
| 字体大小 | 结果�框中字体的大小。 |
| 外边框颜色 | 结果框的外边框颜色。 |
| 底部边框颜色 | 结果框的底部边框颜色。 |
| 背景色 | 结果框的背景颜色。 |
| 悬停样式 | 鼠标移动到结果框时悬停的样式,包括结果框内字体的 、底部边框颜色和字体大小。 |
信息
说明 只有在预览或发布页面才能查看结果框的样式。
数据
上图中的示例数据如下。
[
{
"name": "寿光市",
"adcode": "370783",
"level": "district",
"parent": "潍坊市"
},
{
"name": "铅山县",
"adcode": "361124",
"level": "district",
"parent": "上饶市"
},
{
"name": "枣庄市",
"adcode": "370400",
"level": "city",
"parent": "山东省"
},
{
"name": "邕宁区",
"adcode": "450109",
"level": "district",
"parent": "南宁市"
}
]
表 1. 字段说明
| 字段 | 说明 |
|---|---|
| name | 地区名称。 |
| adcode | 地区代码。 |
| level | (可选)地区级别。 |
| parent | (可选)地区上级城市。 |
信息
说明 该组件字段名可灵活配置,只能搜索数据中已经配置的信息。
表 2. 配置项说明
交互
选中启用,开启组件交互功能。当搜索框的数据发生变化时,会触发数据请求,抛出回调值,动态加载不同区域的数据。默认抛出数据中的name和adcode值,具体配置请参见回调ID实现图表联动功能。
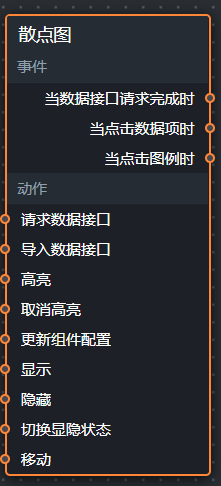
蓝图编辑器交互配置
- 事件
| 事件 | 说明 |
|---|---|
| 当数据接口请求完成时 | 数据接口请求返回并经过过滤器处理后抛出的事件,同时抛出处理后的JSON格式的数据。具体数据请参见上文的数据系列。 |
| 当前值变化时 | 当前值发生变化时抛出的事件,同时抛出搜索地名和地区代码。 |
- 动作
动作 | 说明 |
|---|---|
| 请求数据接口 | 重新请求服务端数据,上游数据处理节点或图层节点抛出的数据将作为参数。例如地理搜索框配置了API数据源为[http://api.test](http://api.test),传到请求地理搜索框接口动作的数据为{ id: '1'},则最终请求接口为[http://api.test?id=1](http://api.test?id=1)。 |
| 导入数据接口 | 按组件绘制格式处理数据后,导入组件,重新绘制。不需要重新请求服务端数据。具体数据请参见上文的数据系列。 |
| 更新组件配置 | 动态更新组件的样式配置。需要先在组件的配置面板中,单击复制配置到剪贴板,获取组件配置数据。再根据需要在蓝图编辑器配置页面的数据处理节点中更改对应样式的字段值。 |
| 显示 | 显示组件,不需要参数。 |
| 隐藏 | 隐藏组件,不需要参数。 |
| 切换显隐状态 | 切换组件显示或者隐藏。 |
| 移动 | 将组件移动到指定位置。{// 移动方式。绝对定位:to,相对定位:by。默认值:to。"positionType": "to",// 指定位置。x坐标,y坐标。"attr": {"x": 0,"y": 0},// 动画方式。"animation": {"enable": false,// 动画延时。"animationDuration": 1000,// 动画曲线。可选值为:linear|easeInOutQuad|easeInOutExpo。"animationEasing": "linear"}} |