如何展示多个实时数据相加结果
本文档以使用目标通用标题展示其他两个通用标题的实时数据相加结果为例,为您介绍如何使用蓝图编辑器功能展示多个实时数据相加的结果。
前提条件
准备好您的交互需求。 本案例的交互需求为:将通用标题A 的上半年绿色能量(实时请求数据)和通用标题B 的下半年绿色能量(实时请求数据)通过蓝图编辑器功能相加,将全年的绿色能量数据显示在通用标题C 组件上。
背景信息
本案例的适用场景:通过蓝图编辑器功能实现多个实时数据相加。
注意 本案例只适用于实时数据,如果您使用的是静态数据和实时数据相加,只需要在实时数据组件中添加过滤器后再相加即可。
理解案例交互
本案例实现需要用户将交互转成节点和边的关联关系,需要使用的组件有满足需求的事件和动作才能进行配置,否则就无法实现。
- 组件:组件包含两种能力,事件抛出能力和动作执行能力。本案例使用了翻牌器组件之间的联动。
- 通用标题A&B:这两个组件具备抛出请求接口返回数据的能力。
- 通用标题C:属于被联动组件,具有接收数据并执行动作的能力。
- 蓝图编辑器:通过运用逻辑节点编排的方式,将上游组件的交互/事件与下游组件的执行动作绑定,从而实现页面内组件间的交互联动。
说明 蓝图编辑器配置完成后需要在预览页查看配置效果。
配置案例交互
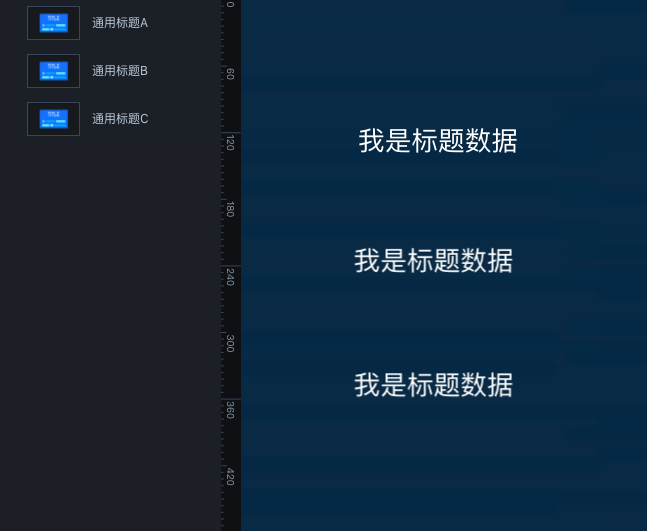
- 参考画布编辑器 添加组件,在画布编辑器页面搭建所需要的通用标题****A、通用标题****B和通用标题****C组件。
说明 为方便区分,本案例对通用标题组件进行了重命名
- 在通用标题****A和** 通用标题B组件的 数据面板中,将 数据源类型**设置为动态数据类型,例如API、数据库等。
具体操作步骤请参见 配置组件数据。最终画布上的组件结构样式如下图所示。
- 单击画布编辑器图层栏内三个通用标题组件,右键选择导出到蓝图编辑器。
-
在画布编辑器页面左上角,单击蓝图编辑器图标,切换到蓝图编辑器配置页面。
-
将左侧导入节点栏内的通用标题****A、通用标题****B、通用标题****C、全局节点和两个序列执行逻辑节点拖至画布。
-
分别将两个序列执行节点中配置面板中的处理方法重命名为保存变量A和保存变量B。具体操作方法请参见序列执行节点。
-
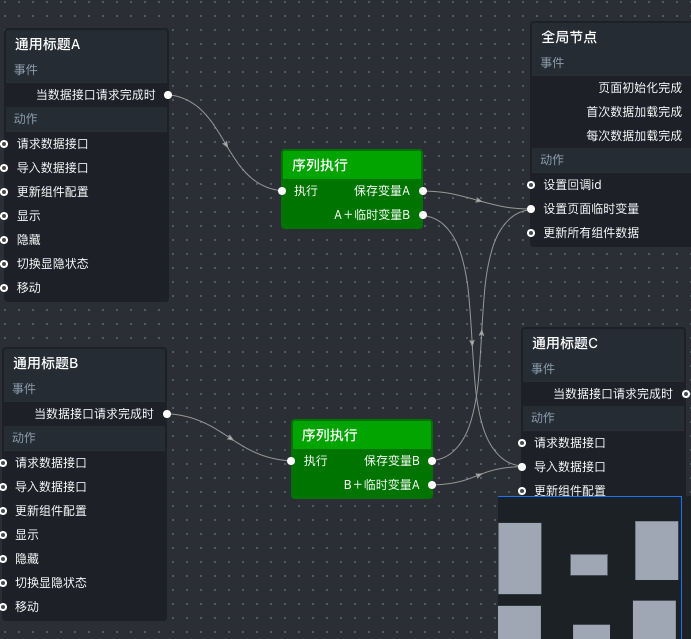
将通用标题****A的当数据接口请求完成时事件与对应的序列执行逻辑节点中的执行动作连线。同理通用标题B也按照上述通用标题A的方法连线。
-
将序列执行逻辑节点中的保存变量A与全局节点的设置页面临时变量动作连线。同理保存变量B也按照上述保存变量A的方法连线。
-
在画布中的两个序列执行逻辑节点的配置面板中,各自新�增一个新的处理方法,分别命名为A+临时变量B和B+临时变量A。然后将这两个新增的处理方法都与通用标题****C的导入数据接口动作连线。具体操作方法请参见序列执行节点。 最终连线的结果如下图所示。
- 配置画布中序列执行内的保存变量A和A+临时变量B的处理方法。
- 单击与通用标题****A关联的序列执行逻辑节点,进入右侧配置面板,选择面板内其他配置栏下方的保存变量A处理方法,单击右侧下拉框打开脚本编辑区域。
- 在脚本编辑区域,输入代码,完成后单击完成。当前处理方法的示例代码如下,用于保存通用标题A内每次请求到的最新数据。
return {
data:[
{
name:"data_a", //变量名可自定义,不重名即可
value:data[0].value || 0
}
]
};
- 使用同样的方式配置A+临时变量B处理方法。当前处理方法的示例代码如下,可实现将当前通用标题A内请求到的数据与另外一份保存的数据相加后,导入通用标题C的组件接口中。
let data_b = getLocalValue('data_b') || 0;
let res = data && data.length !== 0 ? data[0].value + data_b : data_b
console.log(data_b);
return [{ value: res }];
- 使用同样的方式配置另一个序列执行逻辑节点内的保存变量B和B+临时变量A处理方法。
- 保存变量B内的代码如下,用于保存通用标题B内每次请求到的最新数据。
return {
data:[
{
name:"data_b", //变量名可自定义,不重名即可
value:data[0].value || 0
}
]
};
- B+临时变量A内代码如下,可实现将当前通用标题B内请求到的数据与另外一份保存的数据相加后,导 入通用标题C的组件接口中。
let data_a = getLocalValue('data_a') || 0;
let res = data && data.length !== 0 ? data[0].value + data_a : data_a
console.log(data_a);
return [{ value: res }];
- 处理方法都配置��完成后,单击蓝图编辑器配置页面右上角的预览图标,预览交互效果。