配置学区地图轮播列表交互
本文档为您介绍当单击轮播列表组件时,切换展示对应学校在地图上的位置信息和数据的方法。
背景信息
需要实现的交互:当单击用来展示学校排名的轮播列表组件内的某一行时,在地图组件上定位该学校位置,并通过散点层子组件返回该学校位置上的数据。 实现方案:轮播列表组件的数据中包含学校的位置数据。当单击轮播列表组件的某一行时,获取该行的位置数据,基础平面地图父组件对应更新数据修改经纬度,散点层返回对应的点位数据。
操作步骤
- 在蓝图编辑器页面,将左侧小学学校列表、初中学校列表、地图&固定内容下的基础平面地图和地图&固定内容 > 基础平面地图下的散点层四个组件节点拖至画布中。
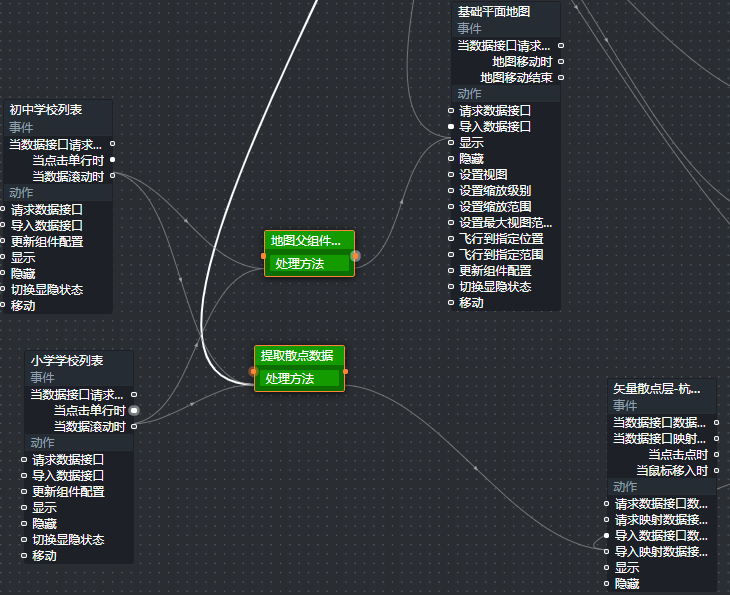
- 按照以下说明连线。
- 将初中学校列表的当点击单行时事件与散点层的导入数据接口连线。
- 将小学学校列表的当点击单行时事件与基础平面地图的导入数据接口连线。
- 在上一步的两条连线中各添加一个串行数据处理节点,并分别命名为提取散点数据和地图父组件定位缩放。
- 将初中学校列表和小学学校列表的当点击单行时事件分别与提取散点数据和地图父组件定位缩放节点连线。连线完成后,效果如下图所示。
- 配置串行数据处理节点
- 单击名称为提取散点数据的节点,在右侧配置面板的处理方法脚本编辑器中输入代码。
提取散点数据节点的输入代码示例如下
return [
{
"id": 1,
"name": data.name,
"address": data.address,
"lat": data.lat,
"lng": data.lng,
"type": "ok",
}
];
信息
说明 由于轮播列表组件中的数据中包含了所有的地理信息,所以当前串行数据处理节点需要提取的数据都可以直接从上游的轮播列表组件抛出的数据中获取。
使用同样的方式配置地图父组件定位缩放节点。
地图父组件定位缩放节点的输入代码示例如下。
return [{
"lng": data.lng,
"lat": data.lat,
"zoom": 13
}];