如何配置数据筛选
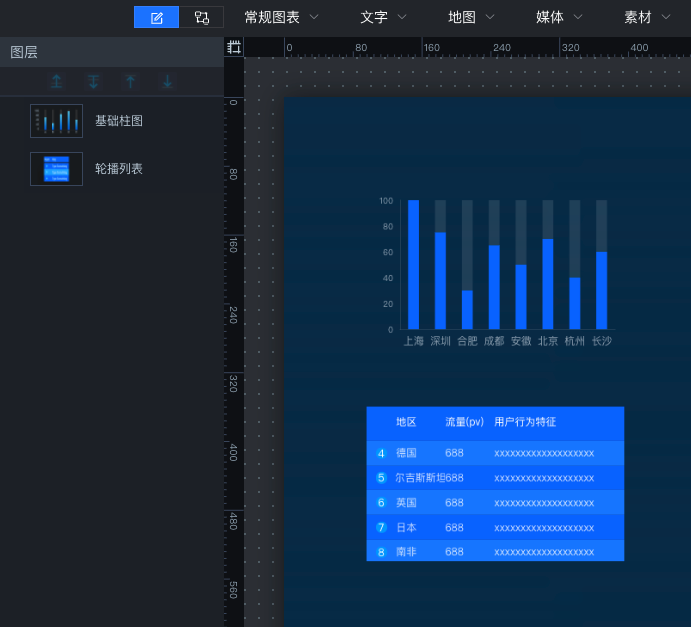
本文档以基本柱状图控制轮播列表组件数据更新为例,为您介绍蓝图编辑器配置的数据筛选功能。
前提条件
准备好您的交互需求。 本案例的交互需求为:当用户单击基本柱状图中某一个柱子时,轮播列表筛选数据后展示当前柱子对应的数据。
理解案例交互
当前案例实现需要用户将交互转成节点和边的关联关系,需要使用的组件有满足需求的事件和动作才能进行配置,否则就无法实现。
- 组件:组件包含两种能力,事件抛出能力和动作执行能力。本案例使用了基本柱状图和轮播列表组件之间的联动。
- 基本柱状图:具备抛出点击事件的能力。
- 轮播列表:属于被联动组件,具有接收数据并执行动作的能力。
- 蓝图编辑器:通过运用逻辑节点编排的方式,将上游组件的交互/事件与下游组件的执行动作绑定,从而实现页面内组件间的交互联动。
信息
说明 蓝图编辑器配置完成后需要在预览页查看配置效果。
配置案例交互
- 参考画布编辑器添加组件,在画布编辑器页面搭建所需要的基本柱状图和轮播列表组件。
- 单击画布编辑器图层栏内基本柱状图和轮播列表组件,右键选择导出到蓝图编辑器。
-
在画布编辑器页面左上角,单击蓝图编辑器图标,切换到蓝图编辑器配置页面。
-
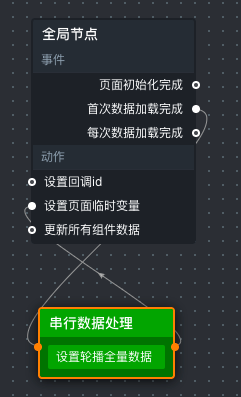
在蓝图编辑器配置页面,将左侧逻辑节点栏内的全局节点和串行数据处理节点添加到画布中。
-
将串行数据处理配置面板中的处理方法重命名为设置轮播全量数据。具体操作方法请参见:串行数据处理节点。
-
将全局节点的数据加载完成事件与设置轮播全量数据处理方法左侧的圆点相连,再将设置轮播全量数据处理方法右侧圆点与全局节点的设置页面临时变量动作连线,最终连线样式如下图。
- 配置画布中串行数据处理内设置轮播全量数据的处理方法。
- 单击串行数据处理逻辑节点,进入右侧配置面板,选择面板内其他配置栏下方的设置轮播全量数据处理方法,单击右侧箭头打开脚本编辑区域。
- 在脚本编辑区域,输入代码,完成后单击右上角保存。处理方法内需要设置临时变量(示例中为carouselData,可自定义),当前输入代码如下。
return {
data: [{
name: "carouselData",
value: [
{
"name": "上海项目1",
"value": 111,
"type": "上海"
},
{
"name": "上海项目2",
"value": 222,
"type": "上海"
},
{
"name": "深圳项目1",
"value": 111,
"type": "深圳"
},
{
"name": "深圳项目2",
"value": 222,
"type": "深圳"
},
{
"name": "合肥项目1",
"value": 111,
"type": "合肥"
},
{
"name": "合肥项目2",
"value": 222,
"type": "合肥"
},
{
"name": "成都项目1",
"value": 111,
"type": "成都"
},
{
"name": "成都项目2",
"value": 222,
"type": "成都"
},
{
"name": "安徽项目1",
"value": 111,
"type": "安徽"
},
{
"name": "安徽项目2",
"value": 222,
"type": "安徽"
},
{
"name": "北京项目1",
"value": 111,
"type": "北京"
},
{
"name": "北京项目2",
"value": 222,
"type": "北京"
}
]
}]
}
- 在蓝图编辑器配置页面,将左侧导入节点栏内的基本柱状图、轮播列表节点拖至画布中。
- 将基本柱状图的当点击数据项时事件与轮播列表的导入数据接口动作连线。连线后线段内自动会添加一个串行数据处理逻辑节点。
- 将新增加的串行数据处理配置面板中的处理方法重命名为数据筛选。
具体操作方法请参见:串行数据处理节点。
最终连线样式如下图。
- 配置画布中串行数据处理内数据筛选的处理方法。
- 单击串行数据处理逻辑节点,进入右侧配置面板,选择面板内其他配置栏下�方的数据筛选处理方法,单击右侧箭头打开脚本编辑区域。
- 在脚本编辑区域,输入代码,完成后单击右上角保存。同样需要选取临时变量carouselData,并从该数据中过滤出对应的城市数据,输入的转换条件如下。
const allData = getLocalValue("carouselData");
return allData ? allData.filter(d => {
return d.type == data.x;
}) : [];
- 切换回Uniplore数据大屏画布编辑器页面,配置轮播列表组件右侧配置页面中的全局配置项。
表格行数设置为柱图对应数据的显示数量,并开启空值隐藏行开关,将轮播列表的空行隐藏,使得组件更加美观。
- 修改轮播列表的配置面板中的数据系列配置项,将轮播列表每一列的字段名等内容与全局转换器内的字段名相对应。(为了展示美观,删除了第三个系列)
- 组件样式和逻辑节点中的处理方法全部配置完成后,单击编辑器页面右上角的预览图标,查看基本柱状图控制轮播列表组件数据筛选的交互效果。