如何动态控制组件高亮
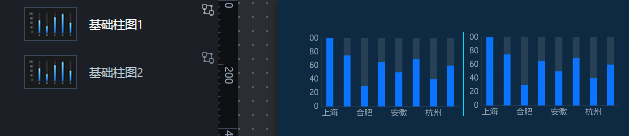
本文档以基本柱状图组件之间控制柱体高亮为例,为您介绍使用蓝图编辑器功能动态控制组件高亮的方法。
前提条件
准备好您的交互需求。 本案例的交互需求为:单击基本柱状图1的柱子时,控制自身以及基本柱状图2相关联的柱子高亮显示。
背景信息
本案例的适用场景:当有多个数据关联组件时,选择某项数据,通过此功能可以让相关组件的对应数据项高亮,可以直观地看到数据情况。
理解案例交互
当前案例实现需要用户将交互转成节点和边的关联关系,需要使用的组件有满足需求的事件和动作才能进行配置,否则就无法实现。
- 组件:组件包含两种能力,事件抛出能力和动作执行能力。本案例使用了基本柱状图组件之间的联动。
- 基本柱状图1:这个组件具备抛出单击事件的能力。
- 基本柱状图2:属于被联动组件,具有接收数据并执行动作的能力。
- 蓝图编辑器:通过运用逻辑节点编排的方式,将上游组件的交互/事件与下游组件的执行动作绑定,从而实现页面内组件间的交互联动。
信息
说明 蓝图编辑器配置完成后需要在预览页查看配置效果。
配置案例交互
- 参考画布编辑器 添加组件,在画布编辑器页面搭建所需要的两个基本柱状图组件。
- 单击画布编辑器图层栏内两个基本柱状图组件,右键选择导出到蓝图编辑器。
- 在画布编辑器页面左上角,单击蓝图编辑器图标,切换到蓝图编辑器配置页面。
- 在蓝图编辑器配置页面,将左侧导入节点栏内的基本柱状图1和基本柱状图2节点拖至画布中。
- 将基本柱状图1的当点击数据项时事件与基本柱状图2的高亮动作连线。
- 连线后,线段内会自动添加一个串行数据处理逻辑节点,将配置面板中的处理方法重命名为目标高亮。具体操作方法请参见 串行数据处理节点。
- 将串行数据处理逻辑节点的右侧圆点与基本柱状图1的高亮动作连线。最终连线的结果如下图所示。
连线1:实现关联柱图高亮的效果。
连线2:实现自身柱图高亮的效果。

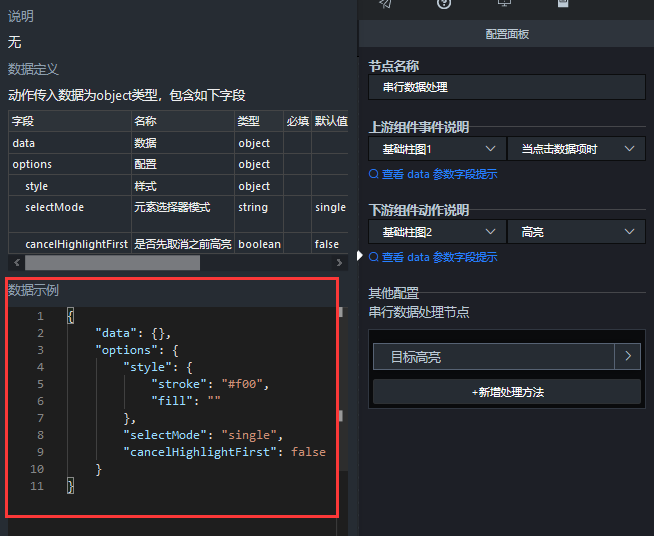
- 单击串行数据处理进入逻辑节点的配置界面,在选中上下游组建的事件和动作,单击查看data参数字段提示处,在左侧弹窗中查看上下游组件内的数据定义和数据示例内容。查看并根据需求选中实现柱体高亮所需要的字段。
数据示例:
{
"data": {},
"options": {
"style": {
"stroke": "#f00",
"fill": ""
},
"selectMode": "single",
"cancelHighlightFirst": false
}
}
- 配置画布中串行数据处理内目标高亮这个处理方法。
- 单击串行数据处理逻辑节点,进入右侧配置面板,选择面板内其他配置栏下方的目标高亮处理方法,单击右侧箭头打开脚本编辑区域。
- 在脚本编辑区域,输入代码,完成后单击完成。当前处理方法的示例代码如下。
return {
data: {
"x": data.x//需要填充的数据选项
}, options: {
style: {
fill: "3DE7C9"//填充方式及颜色
},
"selectMode": "single",
"cancelHighlightFirst": true//是否先取消之前高亮
}
}
- 处理方法配置完成后,单击蓝图编辑器配置页面右上角的预览图标,预��览交互效果。