如何使用时间器触发数据定时更新
本文档以时间器组件控制通用标题组件数据更新为例,为您介绍使用蓝图编辑器功能控制时间器触发通用标题数据定时更新的方法。
前提条件
准备好您的交互需求。 本案例的交互需求为:当时间器内的时间到达 2020-08-3 15:41:00 时(具体时间根据项目实际情况自定义),通用标题组件数据更新显示为活动开始。
背景信息
本案例的适用场景为双十一等场景活动的定时触发。
理解案例交互
当前案例实现需要用户将交互转成节点和边的关联关系,需要使用的组件有满足需求的事件和动作才能进行配置,否则就无法实现。
- 组件:组件包含两种能力,事件抛出能力和动作执行能力。本案例使用了翻牌器组件之间的联动。
- 时间器:组件具备抛出请求接口返回�数据的能力。
- 通用标题:属于被联动组件,具有接收数据并执行动作的能力。
- 蓝图编辑器:通过运用逻辑节点编排的方式,将上游组件的交互/事件与下游组件的执行动作绑定,从而实现页面内组件间的交互联动。
信息
说明 蓝图编辑器配置完成后需要在预览页查看配置效果。
配置案例交互
- 参考画布编辑器 添加组件,在画布编辑器页面搭建所需要的时间器和通用标题组件。
- 在通用标题组件的数据面板中,清空** value **字段的数据。
信息
说明 此步骤为可选,表示在活动未开始时,可视化应用上不显示通用标题的内容。您也可以自定义内容,显示在可视化应用上。
- 在时间器组件的** 配置面板中,单击回调配置**,打开定点回调设置,设置定点抛出时间的为当前案例中交互所需的时间。
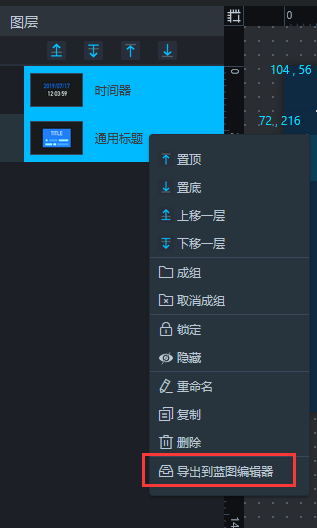
- 单击画布编辑器图层栏内时间器和通用标题组件,右键选择导出到蓝图编辑器。
- 在画布编辑器页面左上角,单击蓝图编辑器图标,切换到蓝图编辑器配置页面。
- 在蓝图编辑器页面,将左侧导入节点栏内的时间器和通用标题节点拖至画布中。
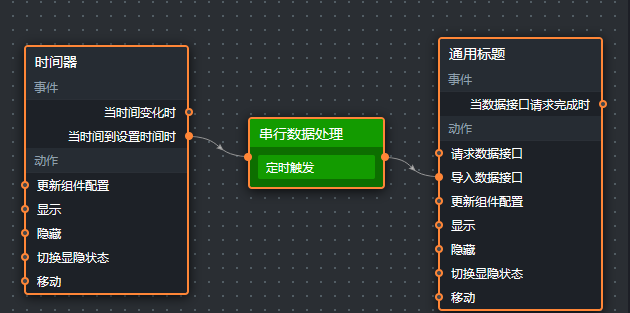
- 将时间器的当时间到设置时间时事件与通用标题的导入数据接口动作连线。
- 连线中会自动添加一个串行数据处理逻辑节点,将配置面板中的处理方法重命名为定时触发。具体操作方法请参见:串行数据处理节点。 最终连线的结果如下图所示。
- 配置画布中串行数据处理内定时触发这个处理方法。
- 单击串行数据处理逻辑节点,进入右侧配置面板,选择面板内其他配置栏下方的定时触发处理方法,单击右侧箭头打开脚本编辑区域。
- 在脚本编辑区域,输入代码,完成后单击完成。当前处理方法的示例代码如下。
return [{
value: "活动开始"
}];
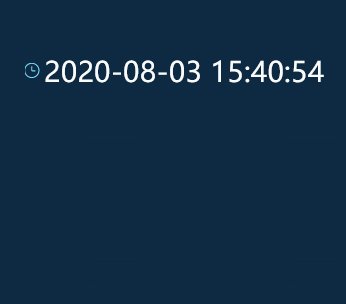
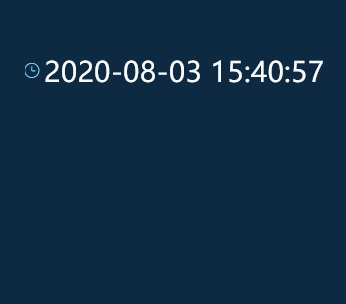
- 处理方法配置完成后,单击蓝图编辑器配置页面右上角的预览图标,查看时间器控制通用标题数据更新的交互效果。